How to Optimize Your Site for Cumulative Layout Shift (CLS)?
-
 By Editorial Staff
By Editorial Staff
-
31 May 23
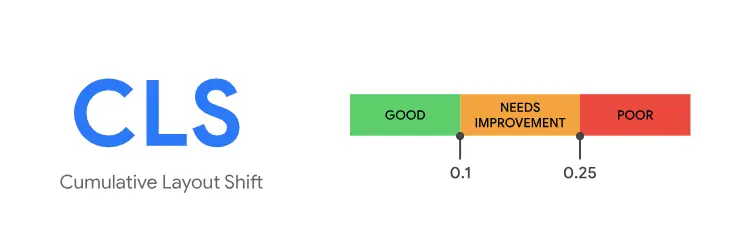
Optimizing your website for Cumulative Layout Shift (CLS) is crucial for providing a seamless and user-friendly browsing experience. CLS measures the amount of unexpected layout shifts that occur during page loading, which can frustrate users and negatively impact engagement. By prioritizing CLS optimization, you ensure your website delivers a positive user experience, reduces bounce rates, improves conversion rates, and gains SEO advantages. Invest in techniques such as setting dimensions for elements, reserving space for dynamic content, optimizing web fonts, and monitoring your site's CLS score to provide a visually stable and engaging browsing experience. CLS has a significant weightage on the page speed performance score. To provide a good user experience, sites should strive to have a CLS of 0.1 or less for at least 75% of page visits.

The Performance score is a weighted average of the metric scores. Naturally, more heavily weighted metrics have a bigger effect on your overall Performance score. The metric scores are not visible in the report, but are calculated under the hood. The weightings are chosen to provide a balanced representation of the user's perception of performance. The weightings have changed over time because the Lighthouse team is regularly doing research and gathering feedback to understand what has the biggest impact on user-perceived performance.
- First Contentful Paint (FCP)- 10%
- Speed Index (SI)- 10%
- Largest Contentful Paint (LCP)- 25%
- Total Blocking Time (TBT)- 30%
- Cumulative Layout Shift (CLS)- 25%
Summary
-
Optimize Your Site for Cumulative Layout Shift (CLS)
- 1. Set dimensions for media elements
- 2. Reserve space for ads and embedded content
- 3. Avoid dynamically injected content
- 4. Load web fonts properly
- 5. Optimize third-party scripts
- 6. Reduce CLS by ensuring pages are eligible for the bfcache
How to Optimize Your Site for Cumulative Layout Shift (CLS)?
Optimizing your website for Cumulative Layout Shift (CLS) is crucial for improving user experience and preventing unexpected layout shifts that can disrupt the browsing experience. CLS measures a web page's visual instability caused by elements shifting their positions during page load.
The most common causes of poor CLS are:
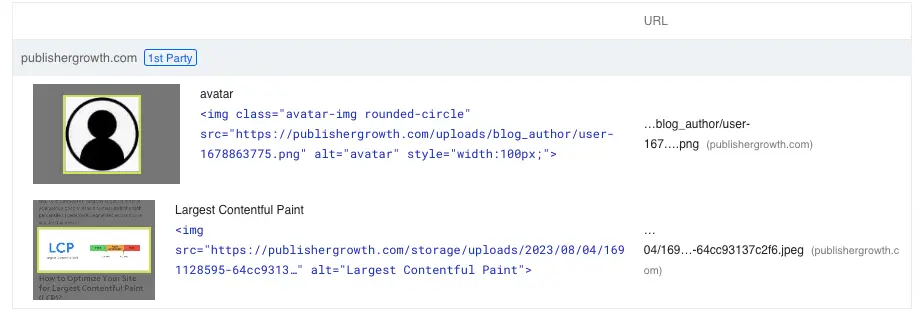
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content such as ads, embeds, and iframes without dimensions
- Web fonts
Here are some steps you can take to optimize your site for CLS:
1. Set dimensions for media elements:

Images, videos, and other media elements often contribute to layout shifts. Ensure that you define explicit width and height dimensions for these elements in the HTML or CSS to allocate the necessary space and prevent unexpected shifts when they load.
2. Reserve space for ads and embedded content:
If your site contains ads or embedded content from third-party sources, it's important to reserve space for them. Use the aspect ratio technique or placeholders to allocate the necessary space, so when ads or embedded content load, they won't cause abrupt layout shifts.
3. Avoid dynamically injected content:
Content that is dynamically injected into the page, such as ads or images loaded through JavaScript, can cause unexpected layout shifts. Try to load and render these elements in a way that doesn't affect the layout or use techniques like preloading to minimize the impact on CLS.
4. Load web fonts properly:
Web fonts can sometimes cause layout shifts when they are loaded and applied to the text on your site. To minimize this, use the font-display property in CSS to specify how the fonts should be rendered during the loading process, ensuring that the text remains visible and doesn't cause sudden shifts. Additionally, load critical web fonts as early as possible using <link rel=preload>. A preloaded font will have a higher chance of meeting the first paint, in which case there's no layout shifting.
5. Optimize third-party scripts:
Third-party scripts can significantly impact CLS. Evaluate the impact of these scripts and consider asynchronous loading or lazy loading techniques to prevent them from blocking rendering and causing layout shifts.
6. Reduce CLS by ensuring pages are eligible for the bfcache
A highly effective technique for keeping CLS scores low is to ensure your web pages are eligible for the back/forward cache (bfcache). The bfcache keeps pages in the browser's memory for a short period after navigating away, so if you return to them, they will be restored exactly as you left them. This means the fully loaded page is instantly available—without any shifts, which may be normally seen during load due to the above reasons.
By implementing these optimization techniques, you can reduce unexpected layout shifts, improve user experience, and ensure a visually stable browsing experience for your visitors. Remember to test and measure the impact of your optimizations to refine and enhance the CLS performance of your site continually. For a detailed overview of optimising your CLS, refer to this article.
| Recommended Software | Category | Why Choose? | Signup URL |
|---|---|---|---|
| Setupad | Website Monetization | High CPMs, On time payments | Signup here |
| Refinery89 | Website Monetization | Easy installation, High CPMs | Signup here |

Editorial Staff at Publisher Growth is a team of blogging and AdTech experts adept at creating how-to, tutorials, listings, and reviews that can publishers run their online businesses in a better way.
View All PostsOur Editors’ Pick:
Browse these amazing publisher monetization tools handpicked by our team of editors













-1691246452.webp)
-1691246405.webp)